Pentru ca multe elemente care tin de text le-am prezentat imprastiat in functie de cum am dat de ele si de cum am avut nevoie, in prima lectie din an am sa fac o recapitulare la tot ce am invatat despre texte in HTML. In felul asta voi vedea cat de bine mi le-am insusit.
Tot ce se scrie intre tag-urile <BODY> si </BODY> apare pe pagina.
Pentru a incepe un rand nou se foloseste tag-ul <BR> la sfarsitul textului. Ce se scrie dupa <BR> va fi un rand nou.
Pentru a lasa spatiu intre randuri se foloseste tag-ul <P>. Tagul <P> este si nu este tag pereche. Este pereche in cazul in care la inceputul randului se va folosi tag-ul <P> si la sfarsit tagul </P>. In acest caz randul va avea spatiu si sus si jos.
Pentru a separa randurile cu o linie se foloseste tag-ul <HR>. Daca lasam <HR> simplu fara nici un atribut linia va fi cat toata pagina
Lungimea, grosimea, culoarea si pozitia liniei
In cadrul tag-ului <HR> putem folosi atributele COLOR (stabilim culoarea liniei) WIDTH (stabilim ce lungime sa aiba) SIZE (stabilim grosimea) ALIGN (stabilim pozitia)
Culoarea textului
Daca vrem sa coloram textul se foloseste atributul COLOR la tag-ul <FONT>.
<FONT COLOR="red"> text</FONT> (in acest caz textul cuprins intre tag-urile <FONT> si </FONT> va fi rosu. Ce se scrie dupa tagul de inchidere </FONT> va avea culoarea implicita adica negru)
Marimea textului
Pentru a scrie un titlu mai mare putem folosi tag-urile <H1>,<H2>,<H3>,<H4>,<H5>,<H6>, urmat de tag-ul de inchidere </H1>. <H1 este cel mai mare, micsorandu-se pana la cel mai mic (<H6>). Cu tag-urile <H> se pot folosi atributele ALIGN pentru a stabili pozitia in pagina (stanga, centru, dreapta)
Pentru marimea textului se foloseste atributul SIZE impreuna cu tag-ul <FONT>. Marimile sunt de la 1 la 7, 1 fiind cea mai mica, 7 fiind cea mai mare.
Tipul de font
Pentru a schimba tipul de font se foloseste atributul FACE impreuna cu tag-ul FONT.
Alinierea textului pe centru
Putem sa aliniem textul pe centru incadrand-ul intre etichetele<CENTER> si </CENTER>
Alte formate de text
Putem folosi urmatoarele tag-uri pentru:
Bold: <B> si </B>
Italic: <I> si </I>
Subliniat: <U> si </U>
Strong: <STRONG> si </STRONG>
Emphasized: <EM> si </EM>
Superscripted: <SUP> si </SUP>
Subscripted: <SUB> si </SUB>
Struckthrough: <DEL> si </DEL>
Code: <CODE> si </CODE>
Documentul HTML
<html>
<head>
<title>Texte</title>
</head>
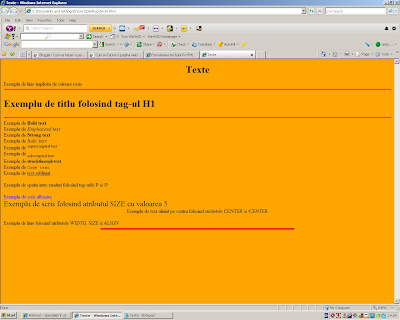
<H1 ALIGN="center">Texte</H1>
<body bgcolor="orange">
Exemplu de linie implicita de culoare rosie<BR>
<HR COLOR="red">
<H1>Exemplu de titlu folosind tag-ul H1</H1>
<HR COLOR="red">
Exemplu de <b>Bold text</b><BR>
Exemplu de <em>Emphasized text</em><BR>
Exemplu de <strong>Strong text</strong><BR>
Exemplu de <i>Italic text</i><BR>
Exemplu de <sup>superscripted text</sup><BR>
Exemplu de <sub>subscripted text</sub><BR>
Exemplu de <del>struckthrough text</del><BR>
Exemplu de <code>Code text</code><BR>
Exemplu de <U>text subliniat</U><BR>
<P>Exemplu de spatiu intre randuri folosind tag-urile P si /P</P>
<FONT COLOR="blue">Exemplu de scris albastru</FONT><BR>
<FONT SIZE="5">Exemplu de scris folosind atributul SIZE cu valoarea 5</FONT><BR>
<CENTER>Exemplu de text aliniat pe centru folosind etichetele CENTER si /CENTER</CENTER><BR>
Exemplu de linie folosind atributele WIDTH, SIZE si ALIGN
<HR COLOR="#FF0000" WIDTH="50%" SIZE="5%" ALIGN="center">
</body>
</html>
Pagina:
M-am hotarat sa pasesc in lumea webdesign. Dupa multe lecturi pe internet si dupa cum am fost sfatuita, am ales HTML, Dreamweaver si Adobe Photoshop pentru ca este mai usor. Pasii sunt multi, marunti si greu de parcurs si am decis ca fiecare lectie pe care o voi invata si fiecare tutorial pe care-l voi face o sa-l prezint aici din doua motive:
1. Repetitia este mama invataturii, repetand voi retine mai bine.
2. Poate acest blog facut in pasi marunti va mai ajuta pe cineva.
Voi incepe sa invat bazele HTML-ului in Notepad dupa care voi trece la Dreamweaver
Cine doreste sa invete pas cu pas cu mine este binevenita (binevenit)
1. Repetitia este mama invataturii, repetand voi retine mai bine.
2. Poate acest blog facut in pasi marunti va mai ajuta pe cineva.
Voi incepe sa invat bazele HTML-ului in Notepad dupa care voi trece la Dreamweaver
Cine doreste sa invete pas cu pas cu mine este binevenita (binevenit)